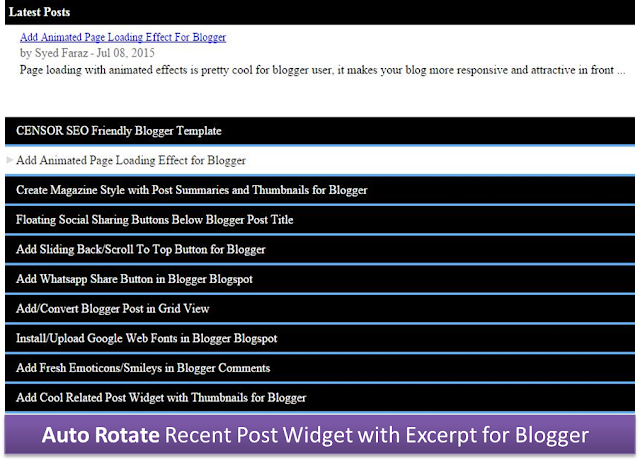
Previously I shared with you 6 Awesome Recent post widget for blogger which is very helpful for blog users in driving more page views ...
After seeing the demo. Go to Blogger.
Now move on Layout>> Add a Gadget and select HTML/java script.
Then paste the below styles inside the HTML box and click on save.
<style>If you want to play with this code so get some knowledge of customizations.
.gfg-root {
width: 100%;
height : auto;
position : relative;
overflow : hidden;
margin: 0 auto;
text-align : center;
font-size: 12px;
border: 1px solid #000;
}
.gfg-title {
font-size: 16px;
font-weight : bold;
color : #fff;
background:#000;
background-repeat: repeat;
line-height : 1.4em;
overflow : hidden;
white-space : nowrap;
padding: 5px;
}
.gfg-entry {
background-color: #FFFFFF;
width : 100%;
height : 9.2em;
position : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
.gf-title a {
text-transform: capitalize;
color: #0000ff;
font-size: 20px;
}
.gfg-subtitle {
display: none;
}
.gfg-list {
position : relative;
overflow : hidden;
text-align : left;
}
.gfg-listentry {
line-height : 1.5em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
padding-left : 15px;
padding-right : 5px;
}
.gfg-listentry-odd {
background-color : #000;
border-bottom : 3px solid #58ACFA;
padding: 5px;
}
.gfg-listentry-even {
background-color : #000;
border-bottom : 1px dotted #58ACFA;
padding: 5px;
}
.gfg-listentry-odd a{
color: #fff;
padding: 0 0px 0 10px;
}
.gfg-listentry-even a{
color: #fff;
padding: 0 0px 0 10px;
}
.gfg-listentry-highlight {
background: #FFFFFF;
}
.gfg-listentry-highlight:before {
position: absolute;
left: 0;
content: '\25BA ';
font-size: 14px;
color: #DBDBDB;
}
.gfg-listentry-highlight a {
color: #242424;
}
.gfg-root .gfg-entry .gf-result {
position : relative;
background-color: #ffffff;
width : auto;
height : 100%;
padding-left : 20px;
padding-right : 5px;
}
.gfg-root .gfg-entry .gf-result .gf-title {
font-size: 14px;
line-height : 1.2em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
margin-bottom : 2px;
margin-top: 5px;
}
.gfg-root .gfg-entry .gf-result .gf-snippet {
height : 3.8em;
color: #000000;
margin-top : 3px;
}
.clearFloat {
clear : both;}</style>
<script src="http://www.google.com/jsapi" type="text/javascript"></script><script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<script type="text/javascript">
function showGadget() {var feeds = [{title:'List',url:'http://protechnify.blogspot.com/feeds/posts/default?redirect=false&start-index=1&max-results=10'},];
new GFdynamicFeedControl(feeds, 'feedGadget',{title: 'Latest Posts', numResults : 10, displayTime : 5000, hoverTime : 500});} google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
<div id="feedGadget">Loading...</div>
The present above blue URL is for your blog, so replace it with your blog URL address.
This recent post widget working on your blog from a Feed Burner feed post, so if you want to change the feed post sequence simply change start-index=1 value 1 to your desire numbers.
Max-results=6 represent the quantity of post which will be shown in the list, so if you want to increase the number of posts, so kindly don’t add an imaginary numbers like you have only 15 posts and you write it 16 so it would be wrong. Write only those numbers that you have available otherwise this widget may be crack.
Others parameters of this widget are mentioned below.
title: 'Latest Posts', representing the top text written at the start of this widget.
numResults : 10, represents quantity of post which would display in the list.
displayTime : 5000, represent the delay time between posts and rotation and remember its milliseconds which has been mentioned in thousands.
hoverTime : 500, represent the start hover time on top.
Check This: New CENSOR SEO Friendly Blogger Template.
It’s such an awesome and useful inventory for blogger users because with rotation it also increase your blog traffic. Implement this beneficial widget on your blog, play with CSS styles and enjoy the automatic rotating recent post widget with your readers and visitors.









COMMENTS